 The Adobe Typekit font library has been a tremendous asset to anyone who subscribed to the full Creative Cloud. Typekit makes a wide range of inspiring fonts available to use across web, desktop and mobile applications, enabling you to use great typography in all your projects, easily.
The Adobe Typekit font library has been a tremendous asset to anyone who subscribed to the full Creative Cloud. Typekit makes a wide range of inspiring fonts available to use across web, desktop and mobile applications, enabling you to use great typography in all your projects, easily.
Starting today, Adobe has announced that all individual Creative Cloud users at all plan levels, including free memberships, will be able to sync fonts to their desktop applications. Free and open source fonts are now available to use in any Adobe or third-party application on Windows and OS X — that’s over 130 fonts, including the entire Adobe Source collection, popular families from League of Movable Type, and more.
Regardless of your creative outlet – design, photography, artistry – you now have, as part of your Creative Cloud subscription, access to the full Typekit portfolio of fonts. The advantage of Creative Cloud just keeps getting better.
Using Typekit for Desktop Apps
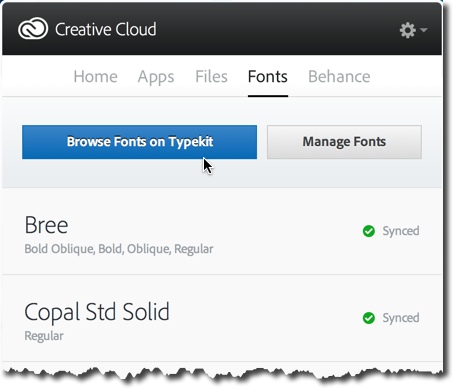
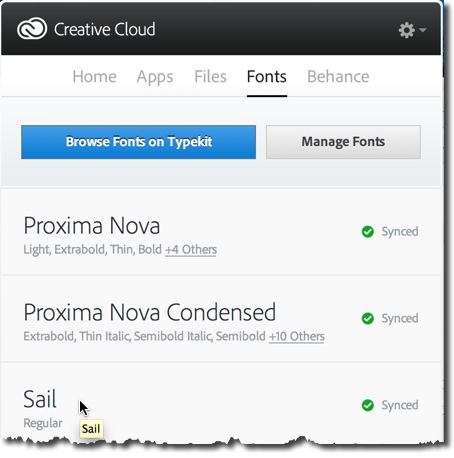
Using Typekit couldn’t be easier. You’ll want to start from your Creative Cloud App, choose the “Fonts” tab, and then click the button to “Browse Fonts on Typekit.”

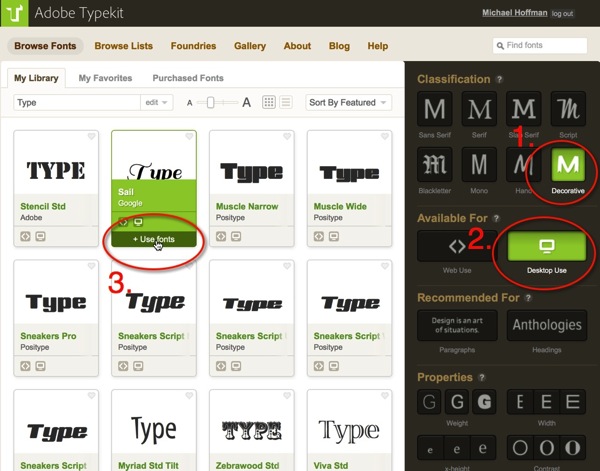
This will open your browser on typekit.com, where you’ll see a list of fonts. Start by choosing the font classification (1), and then make sure you select fonts Available for “Desktop Use” (2). Then, find the font you want, and choose “Use Fonts” (3).

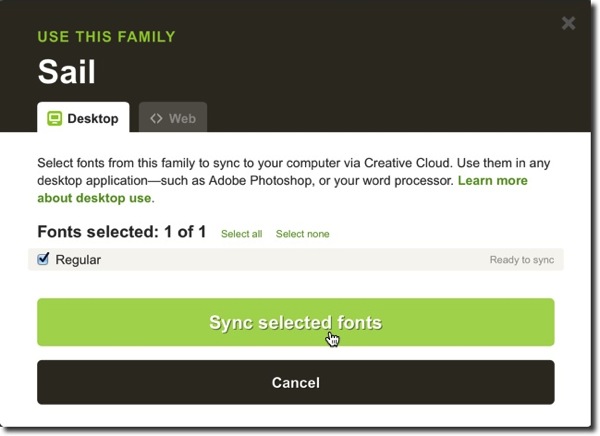
This will bring up a dialog asking which fonts you want to select. Many fonts have multiple font faces, and you can choose to sync all of them or only a subset of them.

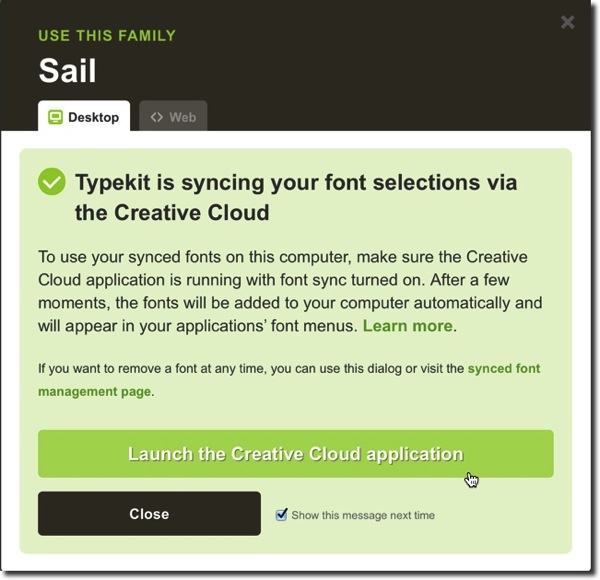
Your fonts are synced via the Creative Cloud, automatically, and will be available to all Creative Cloud desktop apps right away. You don’t even need to restart the app to use the new fonts!

Back on the desktop, checking the Creative Cloud app, we can see that the font has been synced, and looking in any app such as Photoshop or Illustrator, we’ll see that font immediately available.

That’s all there is to it. Check it out for yourself, and enjoy the full access to the many interesting and useful Typekit fonts.